
This article for those who use AdBlock Plus or uBlock Origin. I use the latter and don’t quite sure that AdBlock still allows to write custom rules.
But some years ago I used AdBlock only and custom rules worked perfectly there.
I personally use Firefox web browser but the same technique (same rules and plugins) should work on Chrome.
All these ad-blocking plugins have some kind of “element picker” which allows you to point out (using mouse) some (annoying) element on the web page so plugin could hide it. Unfortunately this tool works fine only with uncomplicated document structure and only when annoying element has distinctive id or class because that is how elements on the page are identified.
In some cases, especially when site’s owner decided to fight against ad-blocking plugins using random names for ids and classes, you should investigate the structure of web-document and create custom rules for ad-blocking software.
In a nutshell – you should find some other distinctive feature of the element you want to hide.
Often instead of hiding nasty element itself you should hide its descendants or parent because the element itself lack of distinctive features.
Here is the plan:
1) I assume that advertisement block, which bothers you doesn’t get caught by ad-blocker automatically. I also assume that you’ve tried the next level of defense against this pesky commercial and used “element picker” or similar tools that allow to choose element on a web page using GUI but you didn’t achieve your goal.
2) You should use internal “developer tools” (do you remember Firebug?) in your browser to view the source code of the element you are interested in.
Right click on the element of the page and chose “Inspect” in Chrome browser or “Inspect Element” in Firefox.
The frame containing developer tools will be opened. This frame consists of some pages but we are interested in “Elements” in Chrome and “Inspector” in Firefox.
These pages show a neat tree structure of the source code of the page.
When your mouse pointer is hovering over some line of code – corresponding element is highlighted on the page.
Thanks to tree-like code structure you can easily find all parents of the element you want to hide. They are to the up and left of original element.
Thanks to visual feedback on hovering – you can infer wether it is possible to block a child element instead of element was selected when you just opened “Inspector”.
3) Using “developer tools” you should find distinctive features – (tag attribute or even tag content) of the elements you want to hide. It can be some attribute that they were unable to make with random name or it can be constant part of random name.
4) you write “kind-of-css-selector” as a custom rule for your ad-blocker.
5) you are living happily until the structure of your page is changed again.
Example:
For instance consider site avito.ru. This site may not work for ip addresses outside of Russia, at least it doesn’t work in Tor Browser. This site helps people to sell/buy used things and apparently is aimed to russian audience.
Recently they added too many annoying, sticking and changing advertisements which I don’t interested in. So let’s try to remove them using uBlock Origin in Chromium browser.
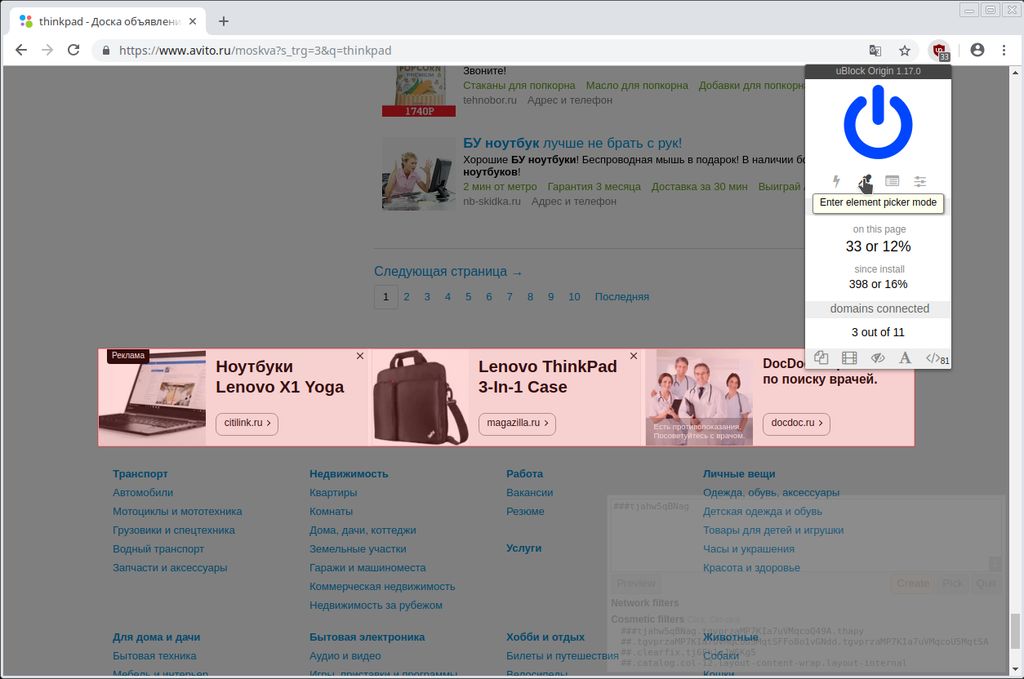
At the bottom of each search page there is a dynamic advertisement block consisting of three sub-blocks.
Let’s try to remove it using uBlock Origin’s element picker:

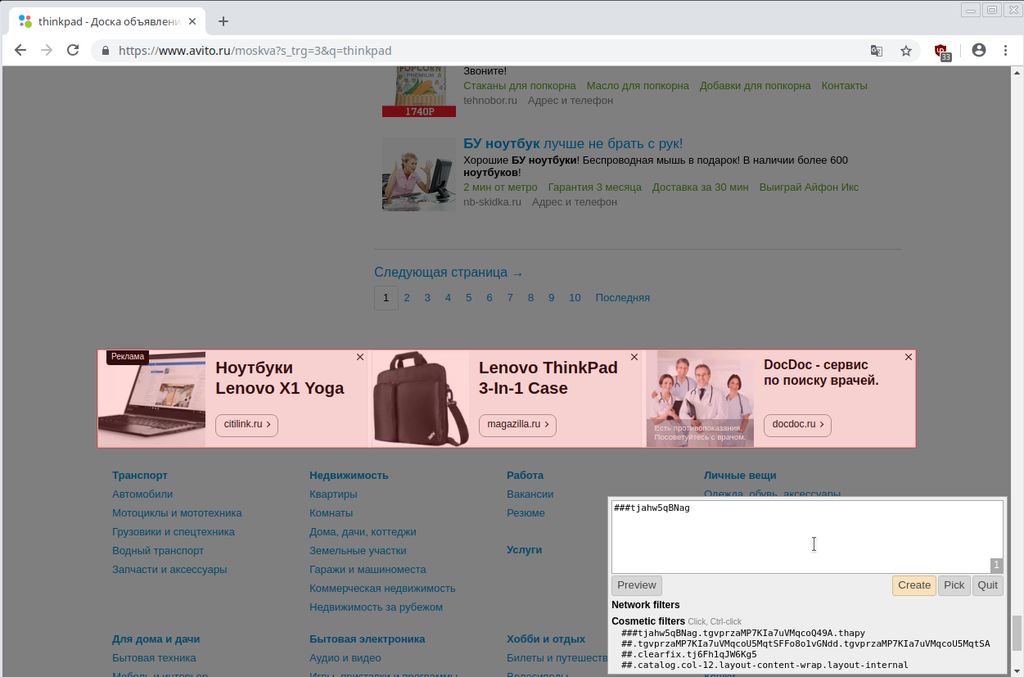
Unfortunately, this element has random id so on another page or after page reloading it will be different.

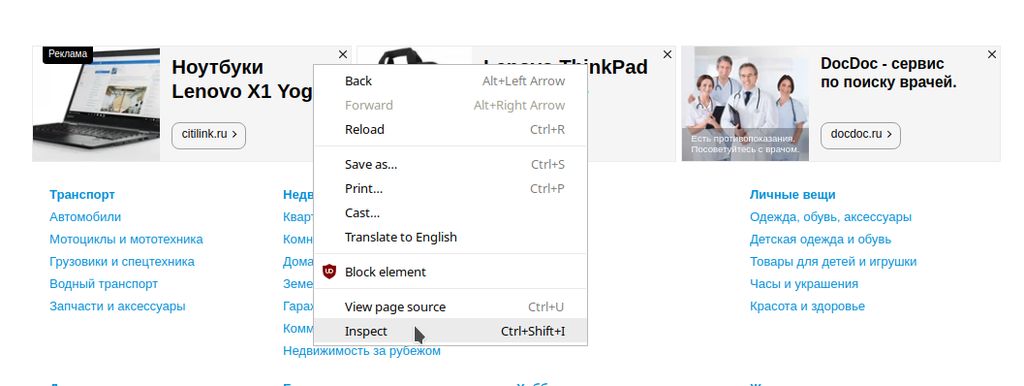
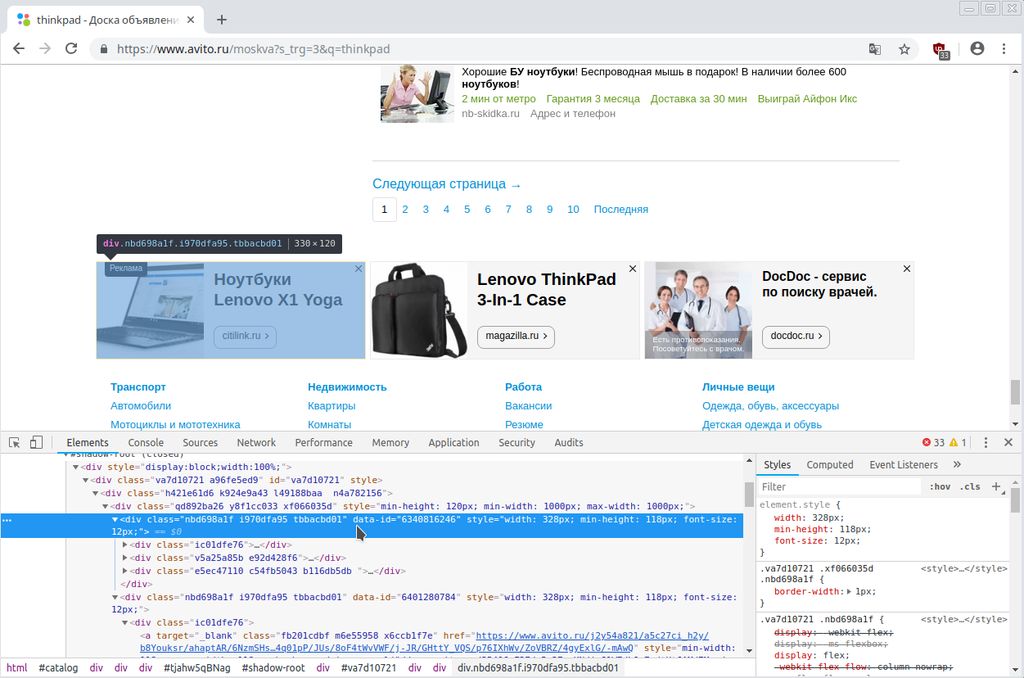
Ok, let’s look into source code of this element. Right click somewhere on the element and chose “Inspect”.

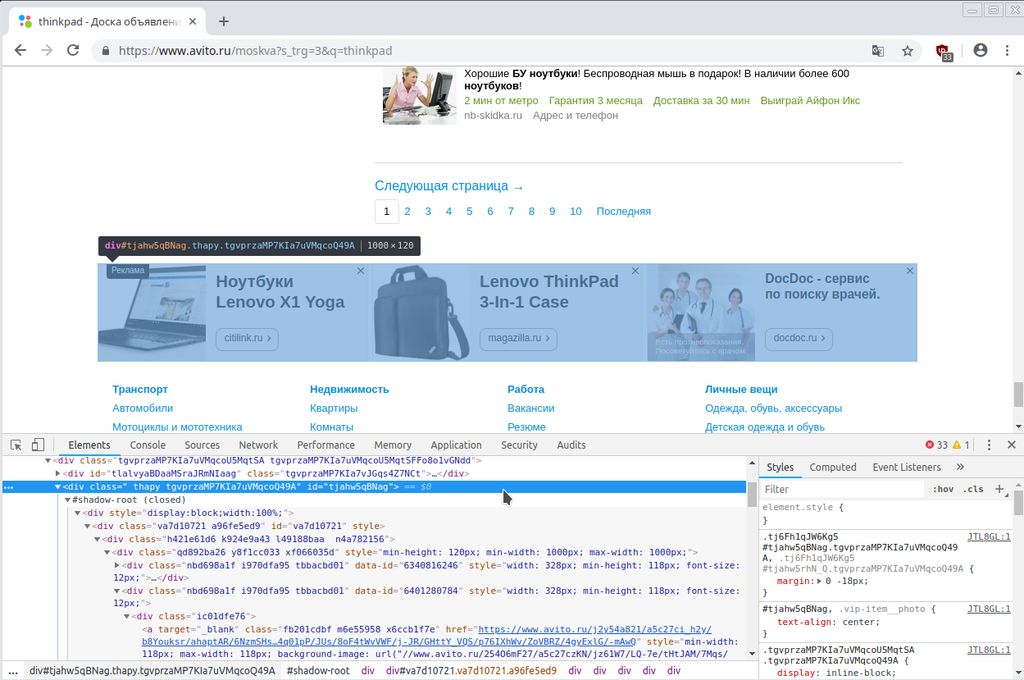
It seems that all containers that include our element as a whole (all three advertisements) have random ids and classes and have no other distinctive attributes.

But child elements, separate advertisement sub-blocks have such a feature. They have attribute “data-id” which can be used to find this sub-element on the page. No one other element has such attribute. Of course, site’s owner could add this attribute to all other elements to obfuscate the detection of advertisement. But they haven’t done it yet.

Our next move is to open Chromium settings: Menu -> Settings -> Settings -> Extensions -> uBlock Origin Details -> Extension options -> My Filters…
It’s a long way – isn’t it? That’s why I think we shouldn’t bother about obfuscation…

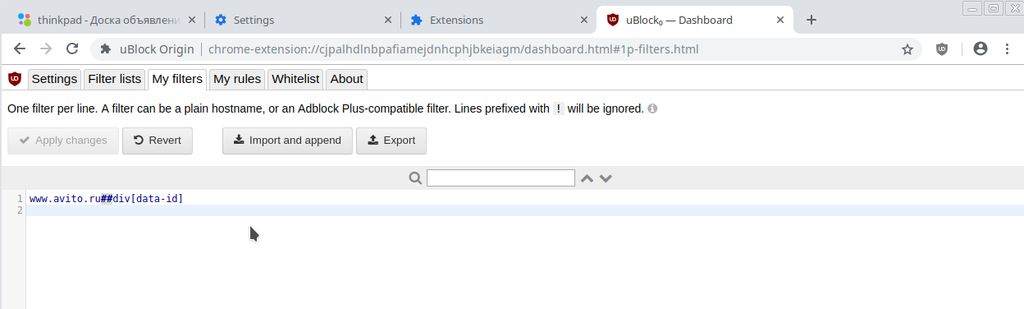
There will be the field, where user can write custom blocking rules.
If I add there string www.avito.ru##div[data-id] the advertisement block will disappear.
The string means: remove any DIV element, containing attribute data-id on the site www.avito.ru
It’s just one real example. Personally me use about 10 similar simple rules to cut-out absolutely all advertisements from this site.
5 Comments
Мур, Кошка. Спасибо за идею. )
Полез посмотреть как с этим обстоит у всеми любимого яндекса, которым приходится пользоваться бюджетникам. Там и немного проще и сложнее.
С одной стороны мы имеем множество “безликих” дивов, без каких либо дополнительных ID или чего-то подобного. А с другой всё оказалось намного проще. Я, конечно, могу ошибаться, так как я тот ещё самоучка, но:
– единственные ссылки на странице со списком писем, имеющие тэг target – это сслыки от рекламных блоков.
– Вся вёрска с рекламными блоками располагается тупо в таблице. ЕДИНСТВЕННОЙ таблице на всей странице!
Так что добавив всего 2 строки (на всякий случай) в правила ublock мы имеем чистую и опрятную страницу:
mail.yandex.ru##div > a[target]
mail.yandex.ru##table
PS: Просто решил поделиться. Мало ли, может пригодится кому )
Спасибо за комментарий 🙂
Я сам не использую Яндекс в том числе из за засилия рекламы, однако моя жена использует их почту причём через веб-интерфейс и я несколько лет назад пытался вырезать рекламу хотя бы из почтового ящика.
Безуспешно.
Возможно я просто недостаточно времени этому уделил, но мои правила для рекламы имели не сразу заметные побочные эффекты для других элементов страницы.
Вроде бы пропадало поле вверху страницы то ли со списком писем то ли с оповещением о новых.
Ещё там была реклама, размещаемая в таких же строках таблицы как и заголовки писем…
Яндекс если захочет каку сделать – сделает. Всё таки это компания отличников 🙂
Ой. Так Вы Кот, а не Кошка?! Буду знать. )
Кстати, ещё один вариант борьбы с реклажой на я.почте – например в той же мозилле расширением uMatrix (теоретически NoScript тоже должно подойти) блокируются рекламные сервера яндекса. После этого яндекс резко “обижается”, говорит что у вас что-то не так с загрузкой страницы и предлагает вместо обычной версии страницы с почтой загрузить вам “лёгкую”. Она и правда “лёгкая”! И грузится быстрее, и интрефейс нормальный, и лишнего ничего нет. Сам случайно на прошлой неделе это обнаружил.
PS: Нашёл Ваш сайт, кстати, случайно, просто пару раз попался в логах с жалобами спаммеров на abuseipdb.com )
Да, у нас тут своеобразная внутрисемейная терминология. Есть Кошка и Кошечка.
Блог рассчитан на англоязычную аудиторию и я не особо заморачивался с названием поэтому 🙂
Я сам для почты использую почтовых клиентов, чтобы не бороться с веб-интерфейсами. Thunderbird в частности. Но от всех проблем это не спасает 🙂
В gmail, которым я пользуюсь, рекламы нет но зато они препятствуют входу в почту с незнакомых устройств или IP адресов.
Они уже много раз так “спасали” меня просто закрывая доступ к почте когда я был в поездке.
Поэтому пришлось завести свой почтовый сервер и пересылать почту из gmail туда…
Ну и раз появляются сервисы – появляются и спаммеры, брутфорсеры, инжекторы, портсканеры и наверное много кто ещё, кого я не заметил пока 🙂